O que é Card Sorting, quando aplicar e exemplos práticos
Na busca por soluções que melhorem a interação entre usuários e interfaces, as empresas enfrentam desafios de organização de informações para tornar a jornada do usuário mais intuitiva e acessível. Dito isso, profissionais de marketing e de design de experiência poderiam mapear o modelo mental de organização das informações de usuários e clientes?
Emerge então como uma resposta a essas dificuldades o Card Sorting. Uma abordagem que permite definir a organização de conteúdo a partir do pensamento dos usuários, melhorando significativamente a usabilidade e a acessibilidade de websites e aplicativos.
O Card Sorting pode ainda impactar diretamente na eficiência operacional de negócios, facilitando a interação do usuário com a empresa e potencialmente aumentando suas taxas de conversão e a receita.
O que é Card Sorting?
Card Sorting (em português, "Classificação de Cartões") é uma técnica de pesquisa muito utilizada por times de design de experiência que ajuda a entender melhor as necessidades e preferências dos usuários ao organizar informações e elementos de interface no desenvolvimento de websites ou apps.
Trata-se de uma prática interativa que envolve participantes organizando cartões temáticos em categorias que fazem sentido para eles. Esses cartões geralmente representam páginas ou conceitos de um site ou aplicativo. O processo é utilizado para obter insights sobre a estrutura da mente dos usuários, ajudando a criar ou melhorar a
arquitetura de informação de uma interface.
Benefícios
Existem inúmeros motivos para se utilizar a abordagem do Card Sorting. Ela é uma técnica valiosa no arsenal de um designer de experiência do usuário por uma série de razões.
Ao entender os motivos pelos quais o
Card Sorting é uma prática tão essencial, você pode aproveitar ao máximo essa ferramenta para criar experiências digitais incríveis e que geram resultados de verdade.
Porque usar Card Sorting?
1. Fácil e Rápido
O
Card Sorting é uma das formas de pesquisa em UX mais fáceis e mais rápidas de serem aplicadas. Seu processo é simples e não exige praticamente nenhum requisito. Só post-its (que podem ser físicos ou digitais), pessoas diferentes (preferencialmente usuários, clientes ou funcionários de diversas áreas da empresa) e um processo consistente.
2. Baixo custo
Por ser uma abordagem simples, fácil de ser aplicada e ágil. E também não exigir muitos requisitos, ela também se torna uma das práticas de menor custo de implementação e menores riscos.
3. Interfaces melhores
O
Card Sorting ajuda a compreender como os usuários categorizam e organizam mentalmente as informações, permitindo que os designers criem arquiteturas de informação mais intuitivas e fáceis de navegar. E ao alinhar a estrutura de informações com as expectativas e necessidades dos usuários, o
Card Sorting também contribui para tornar o conteúdo mais acessível e fácil de ser compreendido por diferentes públicos.
4. Colaboração (e maior profundidade)
O
Card Sorting é uma prática colaborativa que deve ser aplicada sempre por meio de um grupo de pessoas que sejam representantes fiéis do usuário da sua interface (conhecidos também como personas), juntamente de um time multidisciplinar que pode envolver profissionais de design, UX, produtores de conteúdo, arquitetos de informação, analistas de marketing, vendedores, product managers, especialistas, analistas de negócio, gerentes de projeto e gestores. Ao promover maior colaboração entre diferentes perfis profissionais e usuários, espera-se também maior profundidade e maior potencial de aprendizados!
5. Engajamento do Usuário
Ao envolver usuários no processo, o resultado das pesquisas que utilizam o
Card Sorting tem a capacidade de promover uma conexão mais forte dos usuários com produtos e serviços porque eles foram construídos com a participação de pessoas que passam pelas mesmas dificuldades. Por exemplo: envolver pais no processo de
Card Sorting com o objetivo de melhorar um website feito para pais, provavelmente gerará alto engajamento dos participantes e posteriormente dos usuários no uso da interface.
6. Redução de Erros
Com uma
arquitetura de informação mais clara e intuitiva, os usuários são menos propensos a cometer erros de navegação, o que melhora a eficiência e a satisfação do usuário com determinada interface.
7. Validação de Hipóteses
O
Card Sorting permite testar e validar hipóteses sobre uma determinada feature, página em relação a organização de informações, priorização, rótulos, fornecendo insights valiosos que podem orientar o desenvolvimento e melhorias de uma página, um website ou um produto digital de forma mais direcionada e eficaz.
8. Resultados de Negócio
Organização e arquitetura da informação são fatores críticos de percepção de valor para negócios digitais. Um negócio ou uma interface desorganizada ou que os usuários não conseguem encontrar aquilo que se necessita ou se procura é vista como uma empresa desorganizada, bagunçada e etc. As pessoas não necessariamente dizem isto, mas elas percebem de maneira inconsciente e sentem isso ao longo de sua experiência em contato com a interface de um website ou aplicação por exemplo. Com isso, a partir de interfaces construídas que utilizam de técnicas como o Card Sorting, usuários encontram o que precisam de forma mais rápida, aumentando a satisfação, a retenção e o engajamento.
Uma estrutura de navegação bem organizada pode melhorar a taxa de conversão, influenciando diretamente o crescimento das vendas, as assinaturas de serviços e a lealdade à marca. Além disso, ao revelar a lógica de organização dos usuários, a técnica ajuda a reduzir custos ao minimizar os erros de design e evitando redesenhos caros no futuro.

Tipos de Card Sorting
Há 3 diferentes tipos de Card Sorting que podem ser utilizados:
1. Card Sorting aberto
No Card Sorting aberto, os participantes organizam os cartões em grupos e nomeiam esses grupos conforme sua lógica. O foco está em entender como eles agrupam naturalmente o conteúdo e que rótulos atribuem a cada categoria, alinhados com seus modelos mentais. Os participantes organizam os cartões, representando itens do site ou funcionalidade, em grupos que façam sentido para eles. Depois, atribuem nomes para descrever claramente o conteúdo de cada grupo, fornecendo insights valiosos sobre a percepção e organização dos usuários.
2. Card Sorting fechado
No
Card Sorting fechado, os participantes organizam os cartões em grupos pré-definidos pelos pesquisadores. Neste modelo, o foco está em compreender como os usuários classificam itens dentro das categorias já estabelecidas. Na prática, a técnica funciona pedindo aos usuários que coloquem os cartões numa mesa por exemplo em grupos primários já definidos. Eles recebem post-its com os nomes dos grupos e cartões com os nomes dos conteúdos ou funcionalidades para que possam ser agrupados de forma coerente.
3. Card Sorting híbrido
No Card Sorting híbrido, os participantes organizam os cartões nos grupos pré-definidos, mas também têm a liberdade de criar novas categorias se as opções fornecidas não fizerem sentido para eles. Isso permite identificar se os grupos sugeridos estão alinhados com a percepção dos usuários ou se eles preferem organizar o conteúdo de uma maneira mais coerente segundo sua própria perspectiva.
Como aplicar Card Sorting?
Os diferentes tipos de Card Sorting podem também ser aplicados de duas formas: presencial ou remoto. Ambas não alteram o processo de como aplicar a técnica e o passo-a-passo:
Presencial
Aplicar o Card Sorting presencialmente permite que os pesquisadores observem em tempo real como os participantes agrupam e organizam os cartões. Esse método oferece uma interação direta, facilitando a coleta de insights qualitativos adicionais, como a linguagem corporal e as expressões faciais dos participantes, que podem ser úteis para interpretar melhor suas escolhas. Além disso, os pesquisadores podem responder imediatamente a dúvidas ou fornecer orientações adicionais durante a sessão, tornando-a mais eficiente.
No entanto, essa abordagem pode exigir tempo e recursos significativos, já que os participantes precisam estar fisicamente presentes. As instalações, o agendamento e a coordenação logística devem ser cuidadosamente planejados. Apesar desses desafios, o método presencial pode ser uma opção valiosa, principalmente em projetos onde a coleta de informações detalhadas sobre a organização de conteúdo é crítica.
Remoto
O Card Sorting remoto, utilizando softwares específicos (tais como o Miro, FigJam e Mural), é uma opção conveniente e flexível para pesquisar usuários que estão geograficamente dispersos ou com horários variados. Ele permite que os participantes conduzam a atividade de acordo com sua disponibilidade, fornecendo resultados rápidos e acessíveis para análise. As plataformas online também coletam automaticamente os dados, facilitando a identificação de padrões, simplificando a análise e facilitando a documentação.
Embora a interação direta seja limitada no formato remoto, o uso de ferramentas de videoconferência ou chats pode proporcionar algum nível de suporte e esclarecimento em caso de dúvidas. Esta abordagem oferece um equilíbrio prático entre eficiência, alcance e custos, sendo ideal para projetos que exigem a colaboração de grupos diversificados de usuários ou a coleta de grandes volumes de dados.
Passo-a-passo
Passo 1: Seleção de Conteúdo
O primeiro passo no Card Sorting é a seleção cuidadosa do conteúdo a ser organizado. Cada elemento, seja uma página de um website ou uma funcionalidade de um aplicativo, deve ser identificado e listado. A quantidade de itens deve ser representativa, mas não excessiva, para garantir que o exercício permaneça claro e gerenciável para os participantes. No caso de um Card Sorting aberto, esteja pronto para que novos conteúdos possam emergir durante a sessão.
Passo 2: Recrutando participantes
A seleção de participantes é crucial para obter insights úteis. É importante recrutar pessoas que representem a audiência-alvo do produto (e outros profissionais ou especialistas que julgar importante durante a pesquisa), pois suas perspectivas fornecem feedback valioso sobre como organizariam as informações. Garanta uma variedade de perfis para cobrir diferentes tipos de usuários e maximize a diversidade de ideias.
Passo 3: Preparando os cartões
Cada item de conteúdo selecionado é colocado em um cartão ou post-it, para ser facilmente visualizado e manipulado. Dependendo do tipo de Card Sorting (aberto ou fechado), alguns cartões em branco podem ser disponibilizados para os participantes criarem novas categorias. É essencial garantir que todos os cartões estejam claramente identificados e prontos para a etapa de organização.
Passo 4: Organização dos Cartões
Durante a aplicação, espalhe os cartões em uma mesa com espaço suficiente para que os participantes possam organizá-los de maneira intuitiva. Explique a dinâmica com detalhes e peça aos participantes que pensem em voz alta enquanto organizam os cartões, expressando suas escolhas e frustrações. A atividade deve durar entre 20 e 40 minutos, proporcionando tempo suficiente para categorizar e nomear os grupos.
Passo 5: Análise e Melhorias
Após a sessão, peça aos participantes para explicarem a lógica de suas escolhas, fornecendo insights adicionais sobre sua linha de raciocínio. Fotografe o trabalho de cada participante para comparar padrões (se for presencial). A análise dessas informações ajudará a identificar tendências na organização do conteúdo, levando a melhorias na arquitetura de informação para tornar a navegação do produto mais intuitiva.

Título do Slide
Escreva sua legenda aquiBotão
Título do Slide
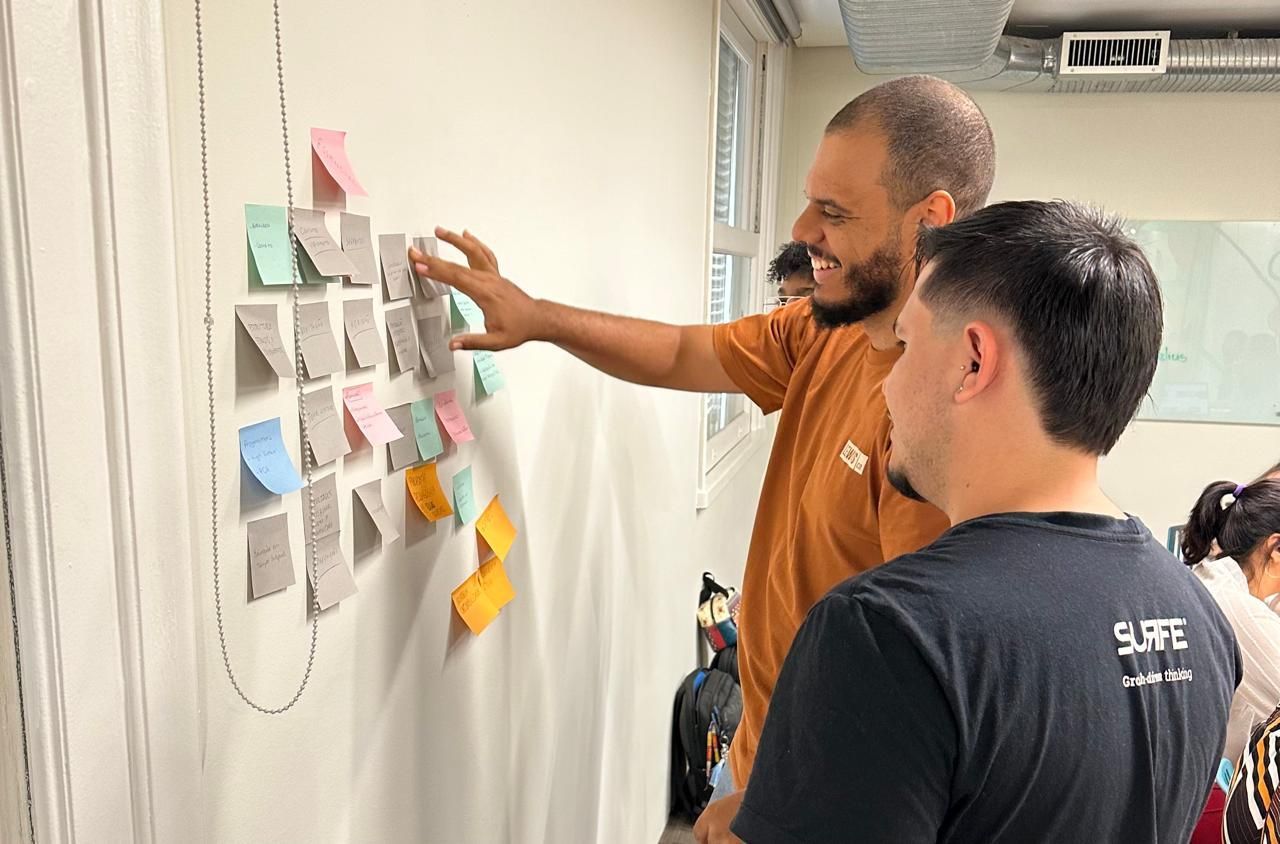
Participantes realizando o Card Sorting
Botão
Título do Slide
Participantes realizando o Card Sorting
Botão
Título do Slide
Escreva sua legenda aquiBotão
Veja acima fotos de uma sessão de discovery com um cliente da
Surfe Digital, onde aplicamos o
Card Sorting junto de profissionais técnicos em UX, UI Design, produtores de conteúdo, além de profissionais de negócios, analistas, especialistas, marketing, gestores e representantes da nossa persona, ou seja, do nosso usuário foco.
Exemplos de uso
Quer entender mais sobre como o Card Sorting pode ser utilizado em exemplos reais? Ok! Trouxemos abaixo 3 casos de uso para exemplificar como os diferentes tipos de Card Sorting poderiam ser utilizados em diferentes situações e negócios.
Criação de um Novo Website Institucional
Uma rede de ensino precisa criar um novo website institucional para exibir suas várias unidades de negócio, colégios, projetos sociais, produtos educacionais e diversos outros conteúdos para pais, alunos e professores. No entanto, alguns usuários relatam dificuldade em encontrar informações devido à organização atual do site. A rede decide usar Card Sorting aberto para entender como os diferentes públicos categorizam essas informações. Os participantes organizam os itens em grupos que fazem mais sentido para eles, revelando padrões e nomes de categorias que os designers não haviam considerado.
A partir desses insights, a rede cria um novo website institucional com uma arquitetura de informação mais intuitiva, permitindo que pais, alunos e outros públicos encontrem rapidamente os conteúdos relevantes.
Otimização da Experiência de um Portal de Conteúdo
Um banco de crédito, com um portal de conteúdo abrangente, recebe reclamações de que os usuários não conseguem encontrar facilmente artigos ou informações relevantes. O banco então adota o Card Sorting fechado, fornecendo categorias pré-definidas para os participantes organizarem os artigos.
Durante o processo, os usuários ajustam a organização sugerida e fornecem feedback sobre as categorias que consideram mais úteis. O banco reorganiza a estrutura do portal, refinando as categorias e facilitando a navegação para que os clientes possam acessar facilmente os artigos, conselhos financeiros e outros conteúdos que procuram, aumentando a satisfação e a confiança do cliente.
Aumento da Taxa de Conversão de uma Landing Page
Uma startup de software está tentando melhorar a taxa de conversão de uma landing page de um produto específico. Eles percebem que a atual organização das informações não está clara para os usuários, levando à taxas de rejeição altas. Aplicando Card Sorting híbrido, os pesquisadores fornecem algumas categorias iniciais e permitem que os participantes criem novas, caso precisem. Os usuários organizam os elementos e dão sugestões de mudanças na estrutura.
Com essas sugestões, a startup reorganiza o layout da landing page para que a chamada para ação (CTA) e outras informações-chave fiquem mais destacadas, aumentando a clareza da proposta de valor e resultando em taxas de conversão mais altas.
Conclusões
É um fato que empresas, áreas de marketing e gerentes de produto enfrentam desafios diversos para melhorar a interação entre usuários e interfaces. Como forma de mapear como os usuários organizam mentalmente as informações e o conteúdo, o Card Sorting é uma técnica eficaz, promovendo alinhamento com as expectativas e a maneira como os seus usuários pensam, melhorando a usabilidade e acessibilidade de websites e aplicativos. Isso também pode impactar diretamente nos resultados dos negócios, aumentando a satisfação, a retenção e o engajamento dos usuários.
Ficou interessado em implementar essa técnica? A nossa equipe de especialistas em UX pode ajudar a desenvolver websites ou aplicativos que atendam às necessidades da sua persona.
Fale conosco para descobrir como podemos usar o
Card Sorting para criar experiências digitais eficientes que impulsionem os seus resultados da sua empresa ou do seu produto.
Compartilhar
#categorias
#busca
Leia também




#Surfecommunity
Os melhores insights sobre marketing digital, vendas, experiência do cliente, desenvolvimento web e transformação digital.
Newsletter
Inscrição realizada com sucesso.
Desculpe, houve um erro ao enviar a mensagem.
Tente novamente mais tarde.
Nascidos para evoluir ▲ © 2023
Surfe Digital Ltda.
CNPJ 18.545.716/0001-30